Bloom Custom CSS Help Guide
The Bloom Email Opt-in plugin from Elegant Themes is one of our most frequently chosen opt-in plugins to use on client sites for it’s ease of use to create good looking email forms and with our Lifetime Access plan it’s a great solution for many sites!
Bloom has less bells & whistles over other opt-in plugins however we can accomplish most of our design customization through the Custom CSS box on each opt-in’s design panel making it perfect for most all of our needs at a fraction of the cost of other plugins.
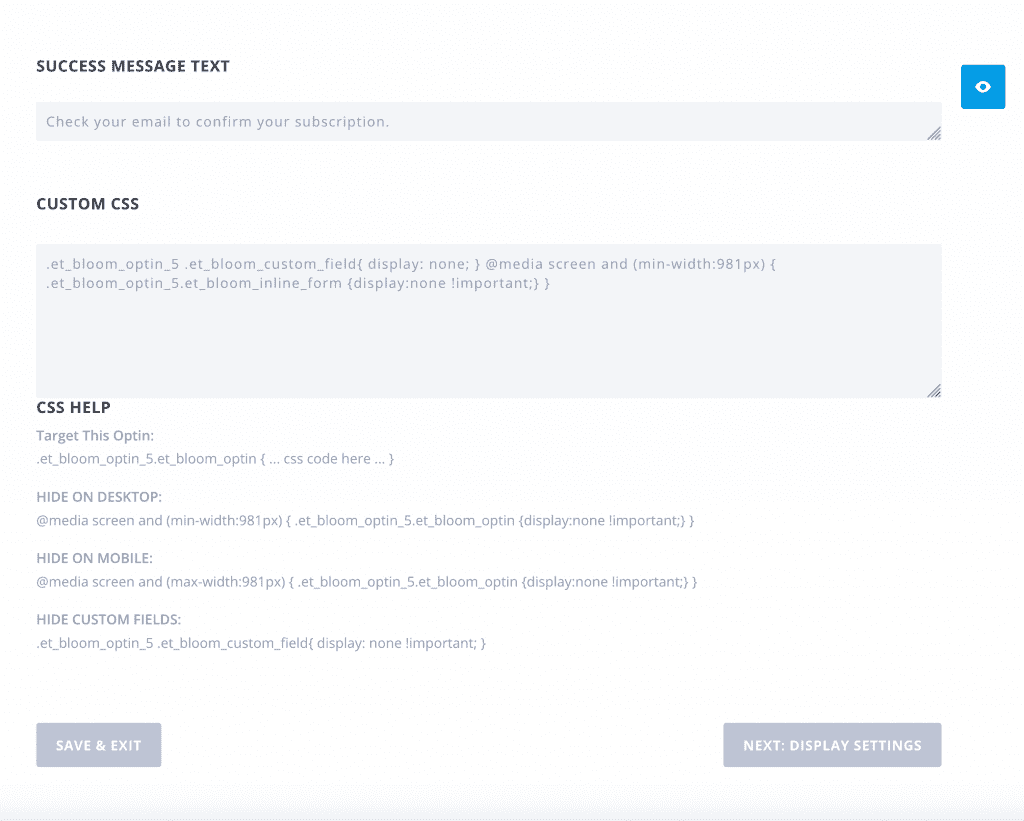
One thing that is annoying, however, is knowing what classes to use to target a specific opt-in. The current method to find a specific opt-in class is to activate the opt-in and use the browser inspector to find a class like .et_bloom_optin_5 which is cumbersome and nearly impossible for clients to replicate who are novices at CSS. So we set out to create a simple Custom CSS Help Guide that dynamically creates the targeted opt-in classes and displays them under the CSS box. Here is an example:

To create this Custom CSS Help Guide for Bloom simply add the following code snippet to your child theme’s functions.php file:
Save the file and voilà you Custom CSS Help Guide for Bloom is now present on the options screen under the Custom CSS box.
{affliate links used in post}


Hi,
thanks for your help guide. I´m looking for a way to specifically change the font-size of the custom field area of the bloom sidebar widget. I already tried with the developer tools, without success. Is there a way to change the font-size? And how can I find the right classes with the developer tools? I added several classes which were indicated by the tools to the css area of divi, without success, too.
Thanks!